Reimagining the Queensland Museum Network online
Aceik in partnership with the Queensland Museum Network undertook a complete end to end reimagination of their suite of websites to delivery a dynamic and modern digital execution worthy of Australia's largest museum network.
The brief
Australia's largest State Museum Network - Queensland Museum Network set out to upgrade a suite of websites from Sitecore 7 to 10.2
The last web project was nearly a decade old, this upgrade presented the opportunity for the QMN team to consolidate and reimagine their visitor/user facing digital presence to better showcase the venues, collections and work they are custodians of and to be seen as a true international leader in their sector.
Sector
- Cultural Heritage
SERVICES
- Strategy
- UX
- BED
- FED
- Personalisation
- Delivery & Support
TECH STACK
- Sitecore 10.2
- Headless
- XA and JSS
- Next.js on Vercel
- Managed Cloud
The Challenge
The project required the consolidation of over a dozen websites into a unified digital presence. The existing websites relied on a Sitecore solution that was initially designed to cater to museum requirements nearly a decade ago. Given that these museum websites were operating on Sitecore version 7.2 and approaching the end of sustained support in December 2022, it was imperative for QMN to upgrade and seize the opportunity for a comprehensive rebuild.
The primary goal was to enhance the digital experience for the most critical user journeys, with a particular focus on the following areas:
- Ticketing and visitor engagement, which stood out as the top-priority user journey.
- Collections accessibility.
- Research resources and tools.
- Lifelong learning opportunities.
- Facilitating philanthropic contributions.
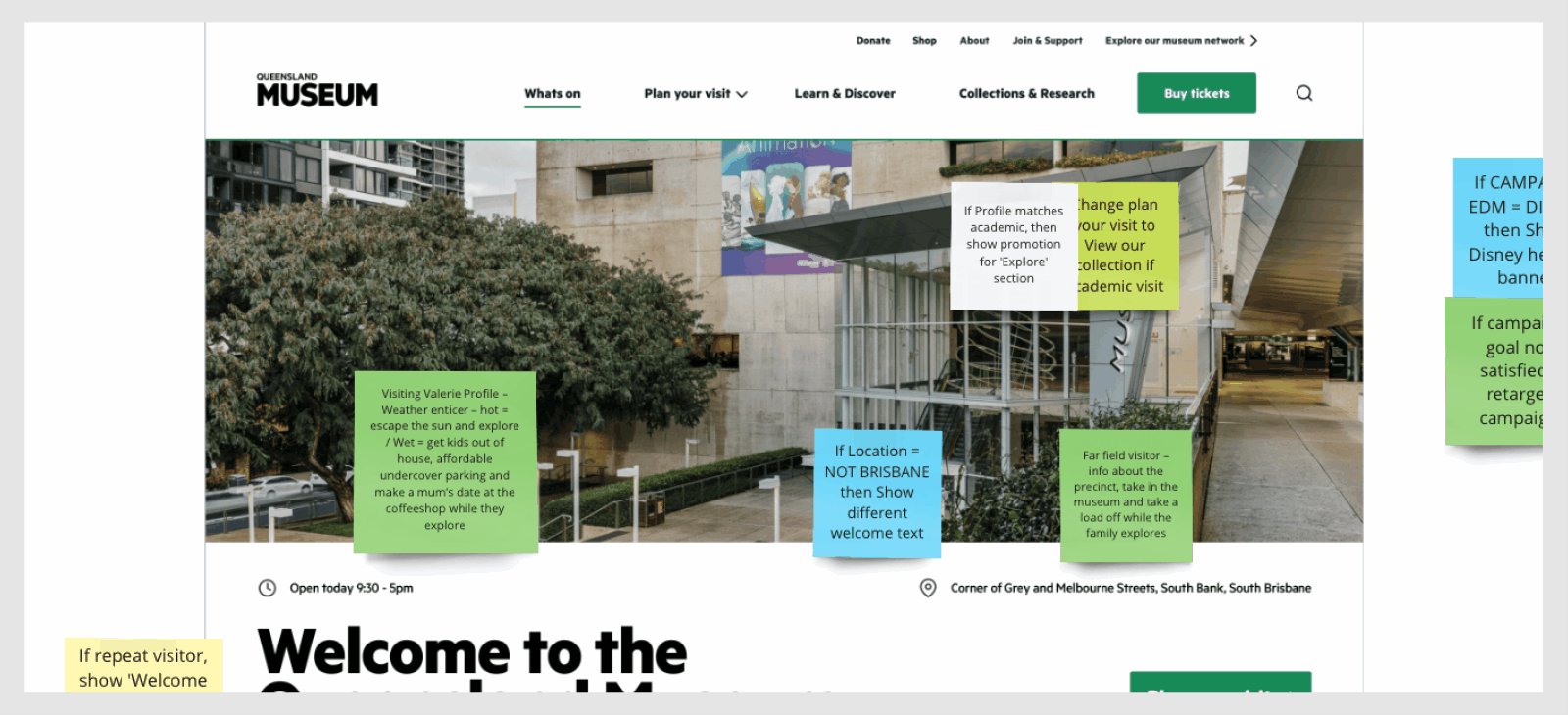
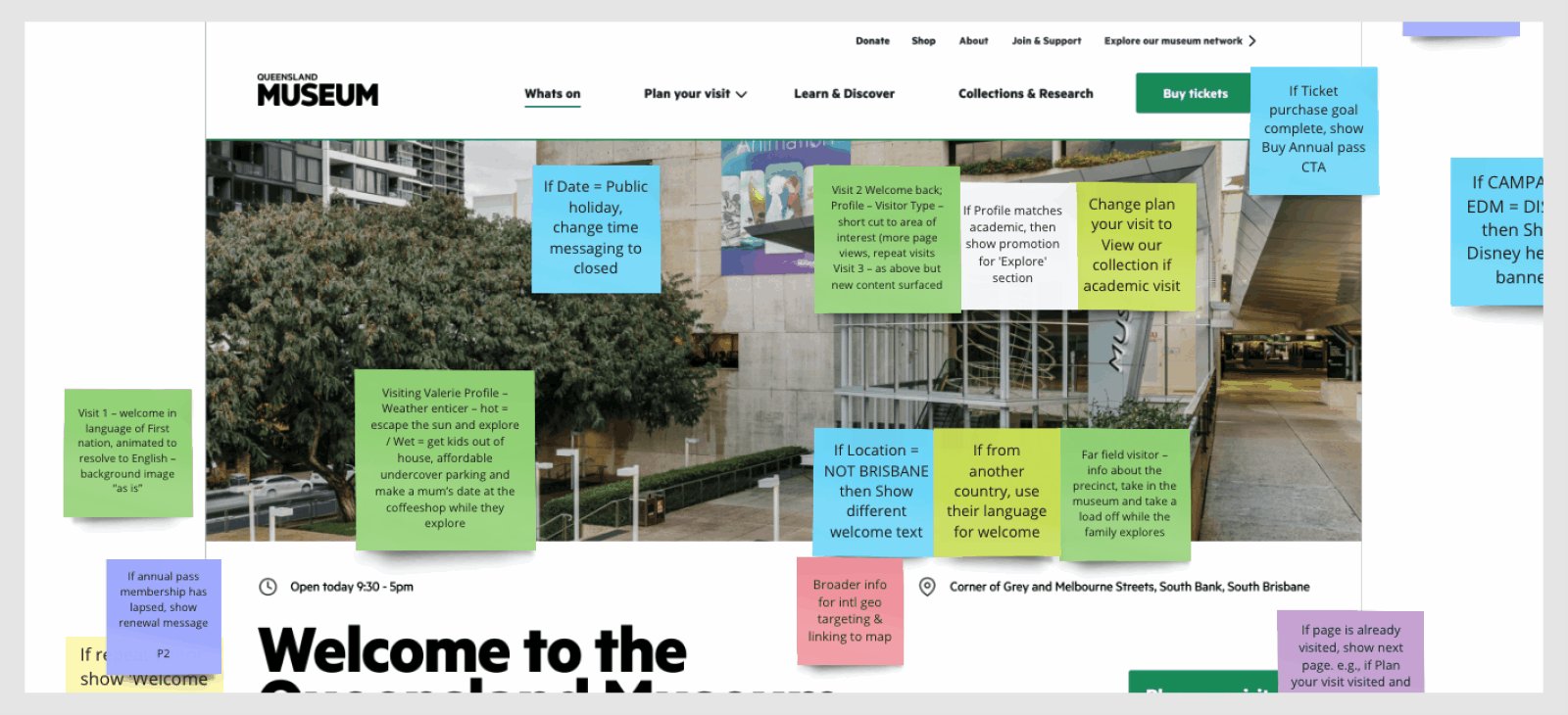
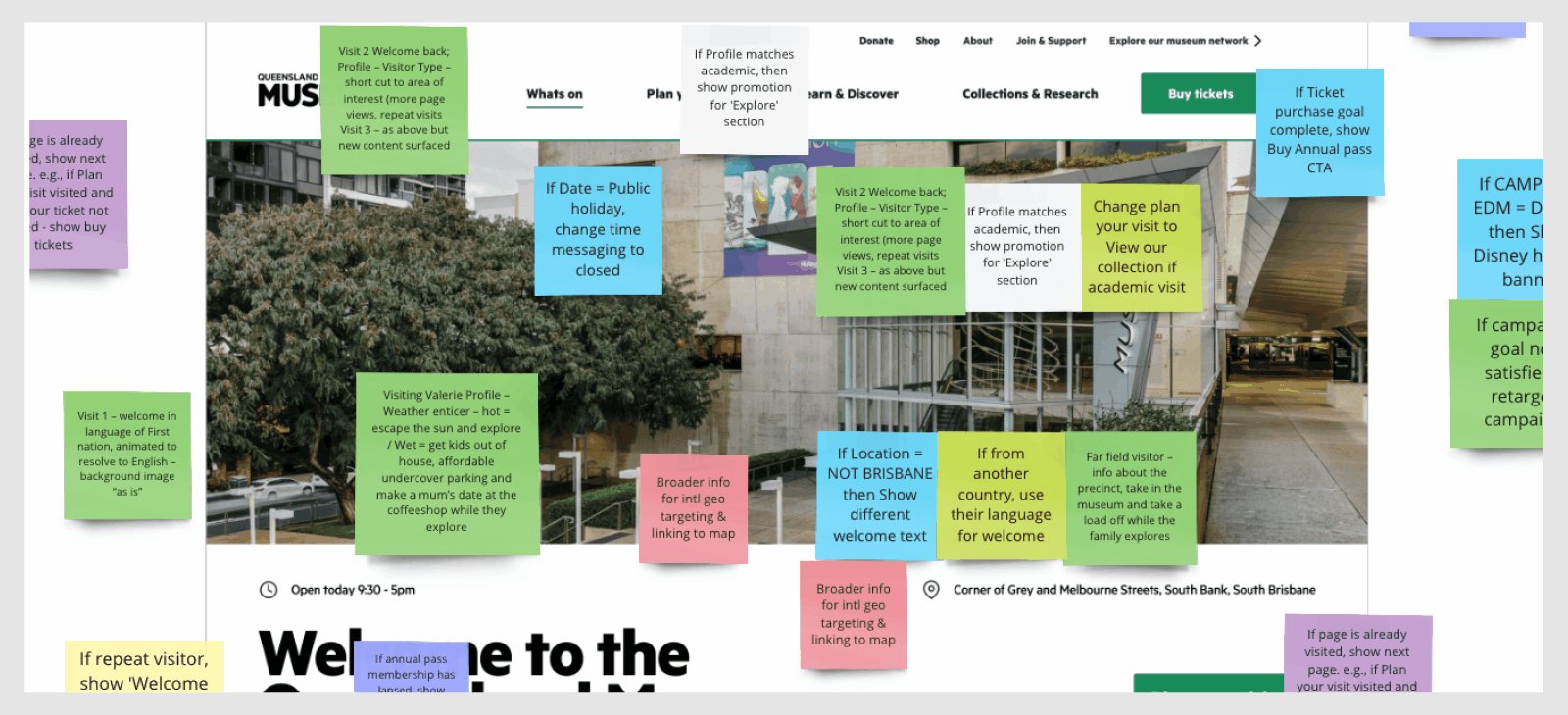
Furthermore, QMN wanted to actually capitalise on their investment in Sitecore as a platform by being ready for optimization through a day 1 of launch personalization capability enabling QMN to manage user journeys effectively across various experience touch points such as ticketing, online shopping, image libraries, research repositories, online collections, thus ensuring a more dynamic and user-centric digital presence.

The Approach
Design & UX: our approach to design and user experience (UX) is always built on a foundation of collaboration and user-centricity. We prioritise the establishment of strategic relationships with key stakeholders right from the outset. Through a user-led discovery process, we set the course for our UX direction, ensuring that it remains behavior-based and user-centric.
A bottom-up information architecture (IA) strategy, allows us to gain a comprehensive understanding of both organic and targeted user journeys.
We adopt an iterative and sprint-based methodology, facilitating continuous enhancement as we progress from low-fidelity to high-fidelity solutions. This approach guarantees that our design and UX efforts are continuously refined to meet evolving user needs and expectations.

Technical: The QMN project was driven by maximising their data across multiple search indexes for things like specific collections, events/exhibitions, learning resources and more across the multiple locations.
A multi themed multi indexed headless solution allowed us create location based domain instances from a central component set
Our approach includes implementing a subdomain and redirect strategy to optimise web architecture.
Additionally, we conducted a thorough analysis of integration requirements, meticulously mapping all components to both the front-end and back-end systems to ensure seamless functionality.
Optimisation: We applied the Sitecore SBOS (Sitecore Business Optimization Strategies) methodology in our approach, working with key stakeholders to understand user journeys and funnels that would provide return on investment from a strong personalisation implementation baked in from launch.
A truly transformational project for our organisation that has kickstarted our journey towards digital maturity for the QM team
Elizabeth Gehde
Director, Marketing and Media

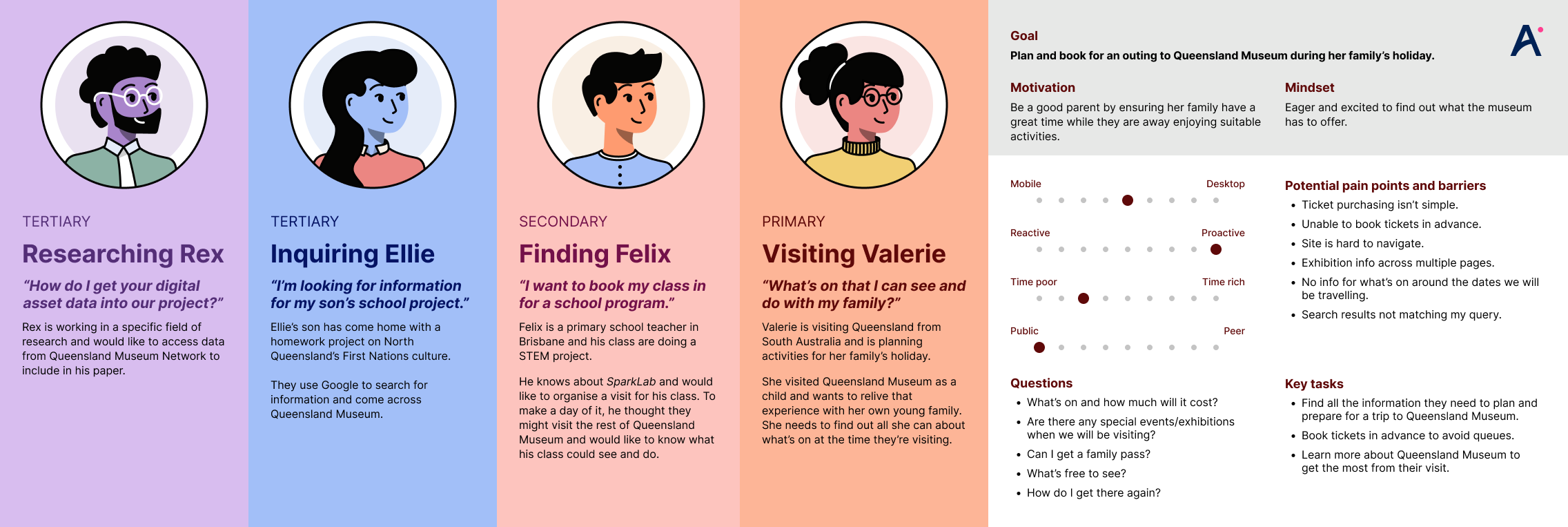
User Experience Design: We initiated a series of workshops involving key stakeholders to pinpoint behavioural personas and key journey maps.
A comprehensive content audit across all websites was completed to establish a unified Information Architecture (IA). A draft IA, was validated and refined through user testing (Tree Testing). This process was supported by the use of low-fidelity designs, allowing us to iterate and fine-tune the project scope.
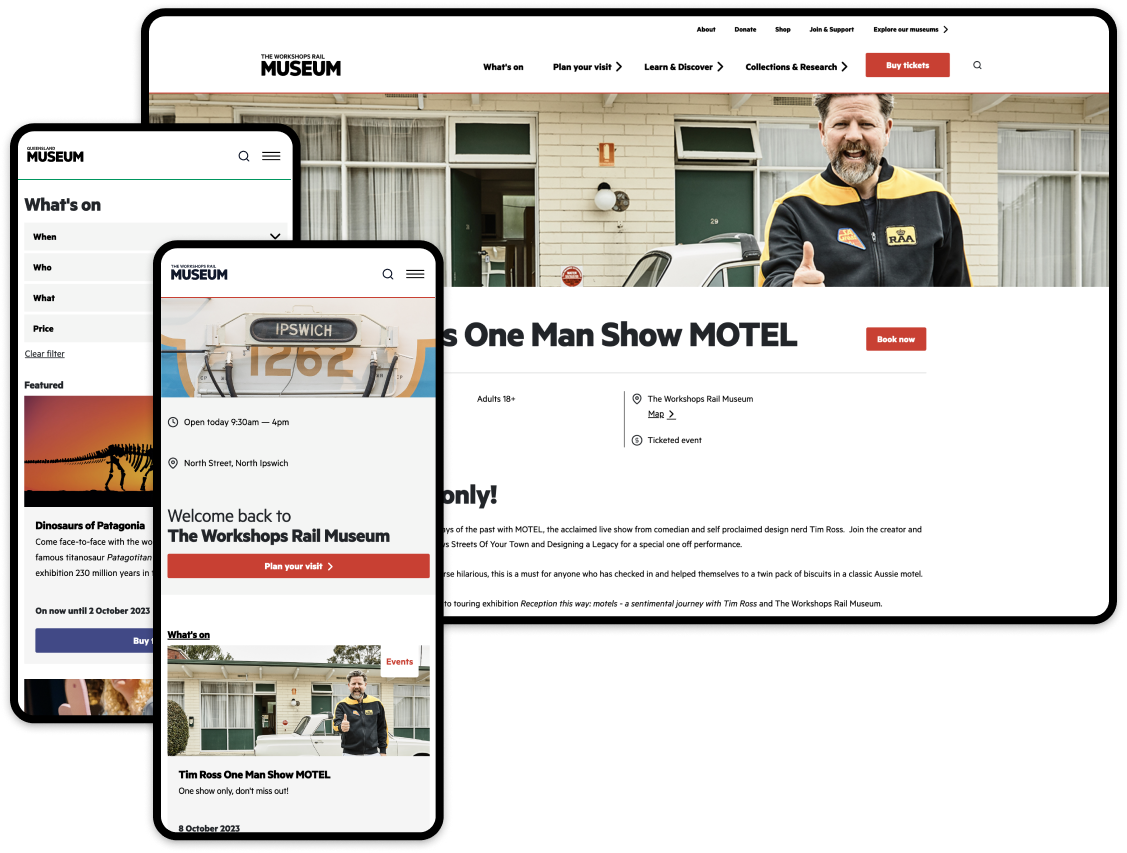
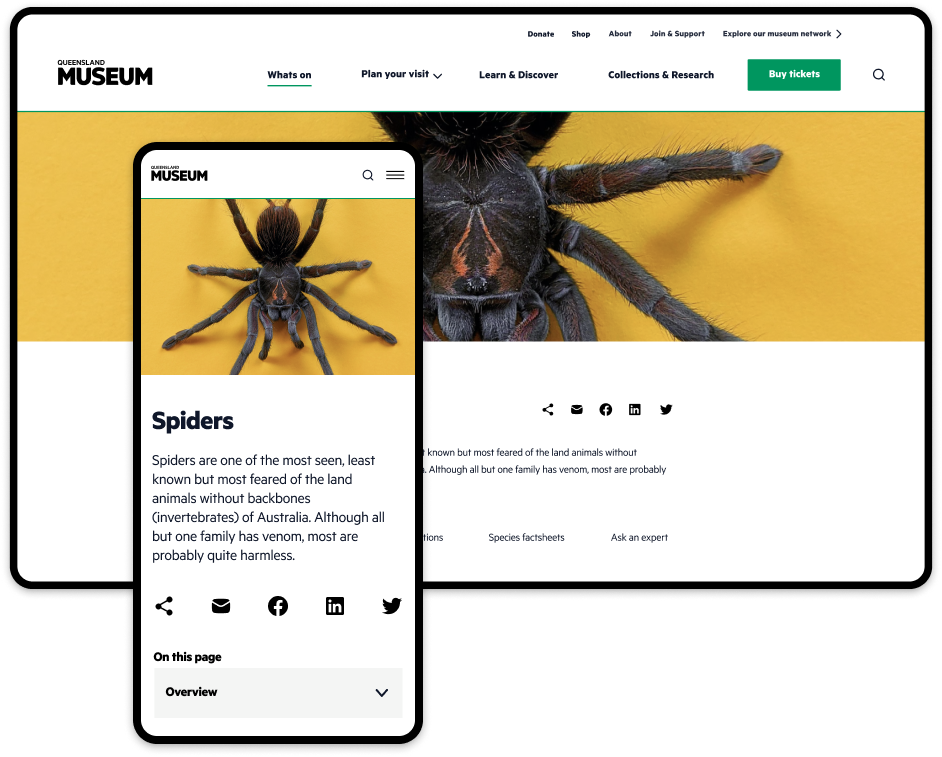
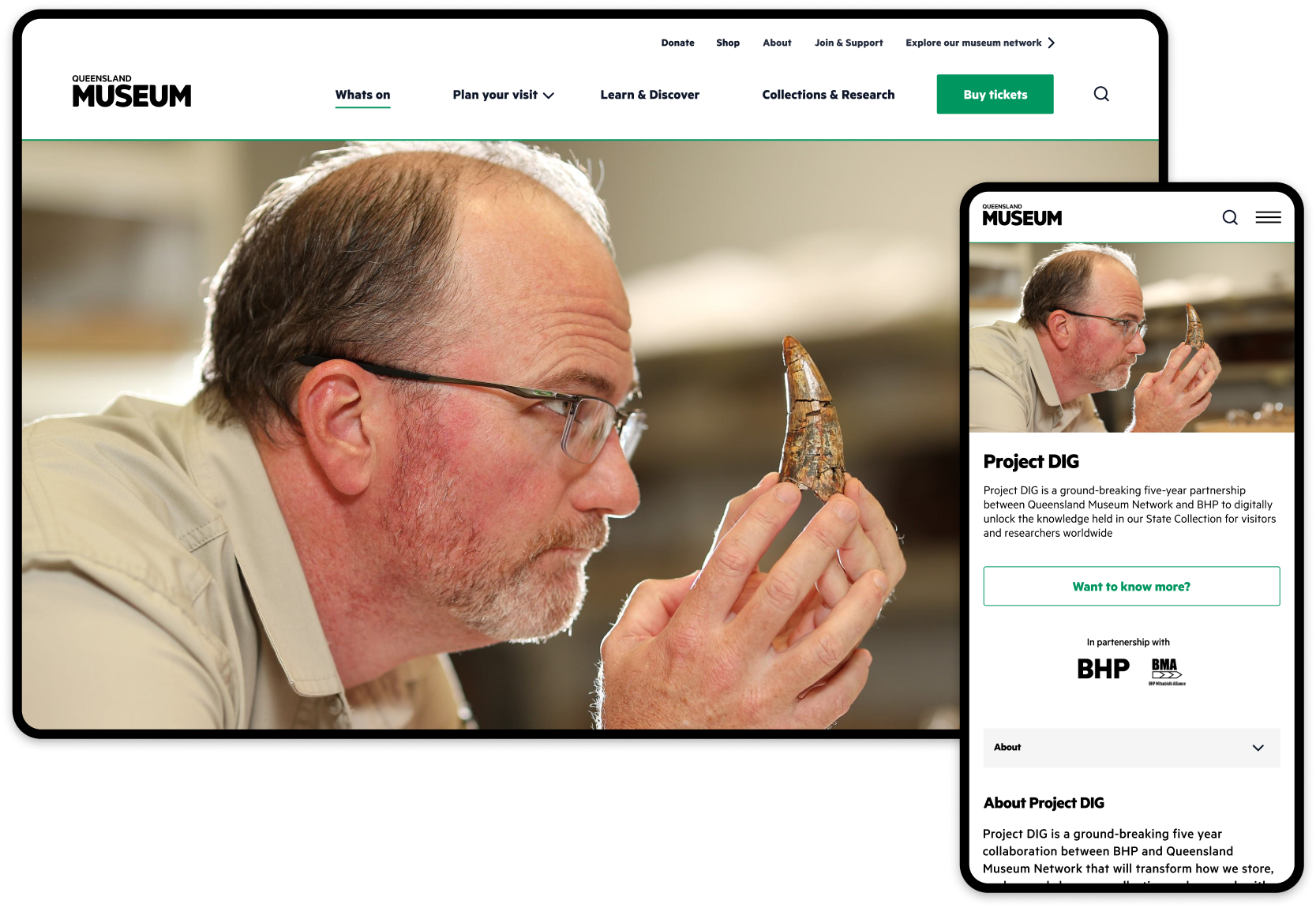
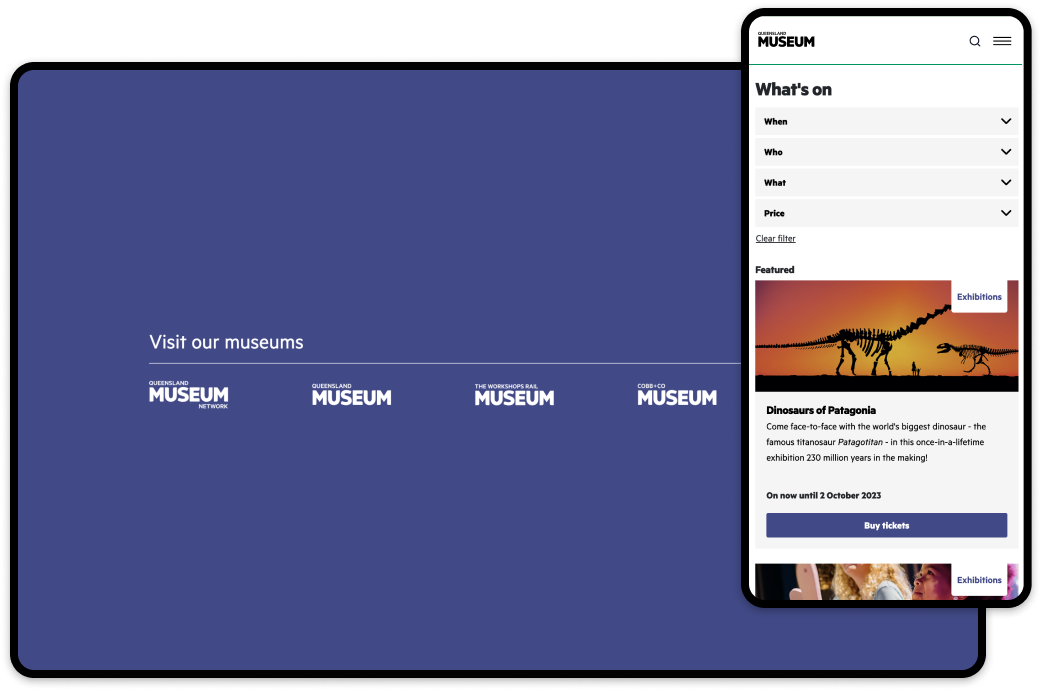
Finally the brand and website came to life as hi-fidelity designs and an established pattern/component system. To ensure a smooth rollout and further refinement of the final high-fidelity design system, we adopted a showcase-driven approach, using prototype presentations of designs for internal validation.

Bringing it all to life - The Build
Agile Sprint-Based Delivery: We employed an agile approach with sprint-based delivery, enabling us to break down our project into manageable and focused work intervals. This approach enhances flexibility and adaptability throughout the development process.
Headless Architecture: A headless architecture separates the front-end from the back-end to provide greater flexibility and scalability. This approach allows us to deliver content and services seamlessly across various platforms and devices as well as meeting the multi location/theme based requirements of the project.
Sprint-Based Showcases and Testing Iterations: We used sprint-based showcases and testing iterations to regularly review progress and gather feedback. This iterative process ensured that we stayed aligned with project goals as well as allowing continuous improvement of the end solution.
Full QA and UAT Release Cycles: Rigorous quality assurance (QA) followed by user acceptance testing (UAT) release cycles delivered a comprehensive testing and validation approach designed to ensure the reliability and functionality of the solution before live deployment.

Optimisation
Our approach involved conducting two comprehensive workshops in collaboration with key stakeholders. These workshops were instrumental in mapping out a strategic framework, establishing an engagement value scale, creating taxonomies, defining user profiles, outlining campaign strategies, and formulating testing and personalization tactics.
Furthermore, we implemented a suite of "quick win" tactics aimed at building our team's capabilities, demonstrating tangible results, and securing buy-in for our ongoing commitment to continuous optimization efforts. In addition to these initiatives, we undertook the task of rebuilding the analytics framework as part of our migration from Universal Analytics (UA) to Google Analytics 4 (GA4). This transition yielded highly favorable results, enhancing our ability to gather and interpret data effectively.

Aceik have gone above and beyond in building us a robust digital analytics reporting capability, based on Google Analytics 4. They demonstrated their expertise by navigating our complicated legacy analytics environment and identified a range of significant improvements in how we track, measure, and report on activity. They were highly collaborative, clear in their communication and ultimately delivered us exactly what we wanted, in a way that has set us up for the future.
Elizabeth Gehde
Director, Marketing and Media

Impact
A complete multi site transformation of the Queensland Museum Networks digital portfolio from Sitecore 7 to Headless with a v10.2 platform solution built to take advantage of personalisation the Headless approach from day one.
The project represents a true digital transformation for an organisation that like the previous website was somewhat stuck in the past. Through a considered user led approach Aceik have set up the Queensland Museum Network for a successful and optimistic digital future.

Thank you
Aceik would like to thank the whole team at the Queensland Museum Network for their support, contributions and insights during what has been one of our most memorable projects.
If you would like to find out more about this project or how Aceik my help you on your next digital journey please get in touch

















