Sitecore Power with ASP.NET Core and why it's important.

Photo by Luca Bravo on Unsplash
Sitecore has recently introduced a development SDK with ASP.NET Core. In this blog, I will explain why it’s super important for businesses to start thinking about it and how it will change the way of Sitecore development.
In my view, technology is an essential part of running a successful business, and it keeps changing for a better purpose. It’s tough for businesses to make the right decision to choose the right technology and plan for the investment as there are a lot of factors involved like cost, technology choice, stability, future, support, extension, security, machine learning, AI, robotics etc.
Off course, every business would prefer to make a one-time investment and to reuse that investment to cater to any new technology.
Is it possible today to make a one-time investment? I think it’s not, but a company like Microsoft and Sitecore they have been putting all efforts to make it happen and the release of Sitecore with ASP.NET core SDK is a big step towards that dream.
In my opinion, the secret of success is to make the right choice at the right time, and don’t devote all energy in fixing the old guys.
Before getting into more details, let’s understand the key part of the puzzle...
Why Sitecore with ASP.NET Core is so important?
Microsoft has started moving all the focus from the previous development framework (.NET Framework) to .NET Core.
Why?, Okay, because .NET Framework 4.8, which was announced on 18th April 2019 will be the last major version of .NET Framework.
The visual studio which is the primary IDE for the most of the development is itself is built-in .NET Framework, although Microsoft will continue to provide the support, as I said in my first few lines, It’s a matter of making the right decision at the right time. below are some key features and needs for the changes.
- Cross-platform & container support
- High performance
- Asynchronous via async/await
- Unified MVC & Web API frameworks
- Multiple environments and development mode
- Dependency Injection
- WebSockets & SignalR and Cross-Site Request Forgery (CSRF) Protection
- “Self hosted” Web Applications
- Globalization and Localization
- Swagger OpenAPI built in

Sitecore – ASP.NET Core rendering SDK enables Sitecore headless development with ASP.NET core. This rendering SDK is in addition to the already existing Javascript Service rendering SDKs of React, Angular, Vue and JavaScript libraries.
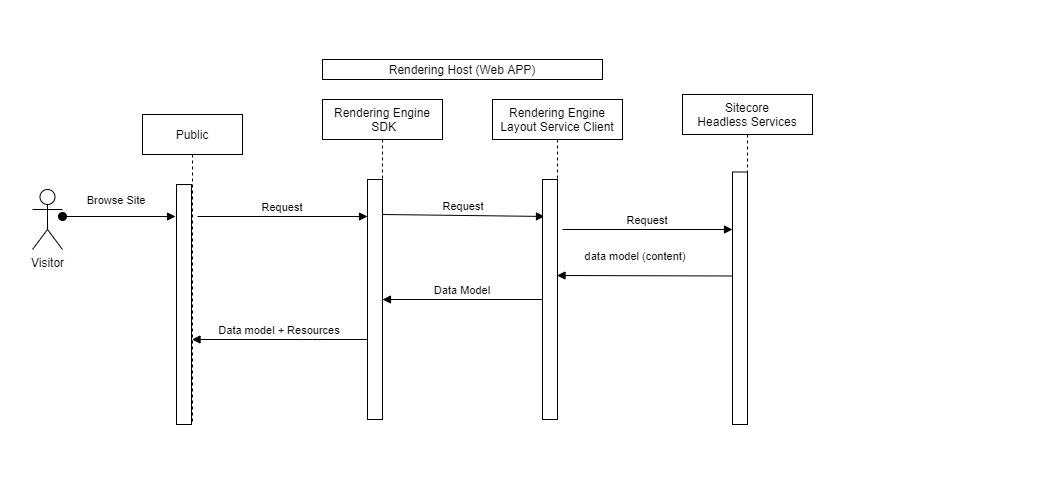
Below is the flow diagram and it makes Sitecore solutions faster and easier to develop, maintain, scale, and upgrade by splitting them up into a Sitecore backend and a ASP.NET rendering host frontend.
And we can build rendering hosts with the Sitecore ASP.NET Rendering SDK. That’s a fantastic option.
Here is a high level flow diagram.
Microsoft has already planned roadmap until 2023 releases, so this shows how important it’s that Sitecore goes with the .Net Core platform.

Source – https://dotnet.microsoft.com/platform/support/policy/dotnet-core
The most important part is, there are a lot of front end technology like Angular, React, Vue.js, Flutter, Microsoft has launched the new platform called Blazor which will allow C# developer (Sitecore technology) stack to write the web interactive UI through the same language.
WOW that’s really amazing, Microsoft has already unified the infrastructure with Azure Cloud provider, development technology with .Net Standard and front end technology through Blazor, so now to develop any complex code that includes Azure, backed like Machine learning, AU and front end all can be done through the same technology and Sitecore has release official SDK for that, so that’s the reason is very important for the business as well as for the development.
Let’s talk about the development and architecture
There are two main parts: one is rendering host front end and second is Sitecore instance backend.
- Rendering Host – The rendering host front end is a web app made up of the Sitecore ASP.NET Rendering SDK code and static resources. The job of the rendering host is to respond to visitor requests.
- The Sitecore instance– exposes a set of endpoints like web based native rendering hosts or third party integration

Source - https://doc.sitecore.com/developers/100/developertools/en/sitecore-headless-development.html
1. Setting up the sample project.
Below are the prerequisites for the installation.
- .NET Core 3.1 SDK (check your installed version with the dotnet –version command)
- .NET Framework 4.8 SDK (see the Microsoft procedure for checking .NET Framework versions)
- Visual Studio 2019
- Docker for Windows (with Windows Containers enabled)
- PowerShell 5.1 (PowerShell 7 is not supported)
Follow these steps in case of any error, please see the reference in Troubleshooting section in the below page.
Below are simple command to setup the local environment.
|
1
2
3
4
5
6
7
8
|
dotnet new -i Sitecore.DevEx.Templates --nuget-source https://sitecore.myget.org/F/sc-packages/api/v3/index.json (Install template)
dotnet new sitecore.aspnet.gettingstarted -n MyProject (Create a new project)
.\init.ps1 -InitEnv -LicenseXmlPath "<path to your license.xml file>" -AdminPassword "<your Sitecore administrator password>“ (Prepare the container)
.\up.ps1 – (Download the Sitecore Docker images and install the containers)
Docker-compose up –d and Docker ps -a
|
Once you follow above steps, you should be able to see the working Sitecore instance running inside docker with ASP.NET core.
2. Below are the steps to setup the JSON rendering.
Setup the template in the project and add the standard value, as example below.
Ref –https://doc.sitecore.com/developers/100/developer-tools/en/walkthrough–creating-a-simple-rendering-with-a-data-source.html


Add JSON rendering and placeholder settings as mentioned below.






Add a new component in the solution, A new model, View and register it.


Verify Traefik
- Reverse proxy
- Traefik provides the friendly URL for each of the instances.
- Low configuration setup.
- SSL termination

Benefit of using ASP.NET core with Sitecore.
- Super fast.
- Fully integrated with Visual Studio.
- Sitecore headless development is based on ASP.NET Core, there are also fewer problems when doing the native integration
Below features are not supported.
- Horizon
- Edit frames
- Sitecore Forms
- Invocation of xConnect events, goals and outcomes from c#
- Managed Cloud Standard and Managed Cloud Premium do not currently offer headless topologies for rendering hosts.
Helper
|
1
|
Set-ExecutionPolicy -Scope Process -ExecutionPolicy Bypass
|
Troubleshooting
- First issue while the setup was ‘Invoke-WebRequest’ is not recognized as an internal or external command
Root cause analysis and Solution.
Need to update the default shell to PowerShell for dotnetsdk –
C:\Projects\RenderingSDK\MyProject\docker\build\dotnetsdk\Dockerfile
|
1
|
SHELL ["powershell", "-Command", "$ErrorActionPreference = 'Stop'; $ProgressPreference = 'SilentlyContinue';"]
|

Initially, I thought it was related to version, as I had installed both dotnetcore SDK 3.1 and 5.0, but finally had to update above command.
Extension – In case if need any extension like xConnect events and to trigger a goals, there are always a way, we can instantiate client in a non-Sitecore context, Reference Link and can add interaction like to trigger a goal
Finally, a few development tips.
- How to check the files running inside the containers through the VIsual Studio.
- Dotnet Sitecore Help command
dotnet sitecore --help
- Sitecore login command
dotnet sitecore login
- Push the serialized items command – SCS (Sitecore content serialization)
dotnet sitecore ser push
- SCS (Sitecore content serialization) Publish command
dotnet sitecore publish
Git link for the ASP.NET core Helix
https://github.com/Sitecore/Helix.Examples/tree/master/examples/helix-basic-aspnetcore
I hope this will help to start the development with ASP.NET core with Sitecore 10
I have also included some video references for you:
We are always looking for the brightest Sitecore minds, if that's you, contact us today!
