Next Gen Image Compression in Sitecore

Spoiler:
This post is not a post about Dianoga, I take a deep dive into Tiny PNG and Kraken.IO integrations into Sitecore. The results are worth checking out at the bottom.
At the start of the year, I’ve picked up where I left off, on page speed. Last year I took a deep dive into attempting to improve the page speed on Sitecore SXA sites by using some of Google’s recommended techniques to structure the page. If you haven’t already seen it, head on over the Sitecore Speedy and see some of the results we achieved.
I’ll be the first to admit that getting really good page speed scores isn’t easy. It takes a lot of different factors to come together. Just as a reminder, here is the main list that I would consider you need to check off to be winning at this game.
1) Introduce image lazy loading
2) Ensure a cache strategy is in place and verify its working.
3) Dianoga is your friend for image compression
4) Use responsive images (must serve up smaller images sizes for mobile)
5) Introduce Critical CSS and deferred CSS files
6) Javascript is not a page speed friend. Defer Defer Defer
For this post, i’m going to look at an alternative to Dianoga. I’m a big fan of Dianoga and have used it over the years to crunch loads of oversized images introduced by Content Editors. I will, however, say that it can add complexity to deployments and CI/CD pipelines and while some claim to have had success in Azure Apps, others have not.
On the flip side, content editors love Tiny PNG, which is one of the most popular image compression website utilities going around. Tiny PNG also has a developer API, so we have used this to build in a compression tool that can be used directly from your Sitecore toolbar.
The button below is hooked up to chat to Tiny PNG API. It will send across your image data and receive a compressed image back for storage.

Full disclosure, I’m not the first person to hook up Tiny PNG to the image library. I could find two other implementations
- Implementation 1: Powershell script
- Implementation 2: Sitecore Media Library Extensions
One will allow you to run a powershell script to connect to the Tiny PNG API and the other is a module to connect to the API on upload.
This implementation of the Tiny PNG API introduces the following variances:
- A button in the CMS to crunch any single image.
- A scheduled task that will process any image not already processed.
- Error handling for when the API limits are reached
- Logging that outlines which images were processed.
- Before and After compression information stored in any Image field of choice.
- A feature toggle to turn the whole feature on/off
All the source code is available on our Github.
Now let’s jump in have a look at the results just from crunching a few images down:
Without image compression:
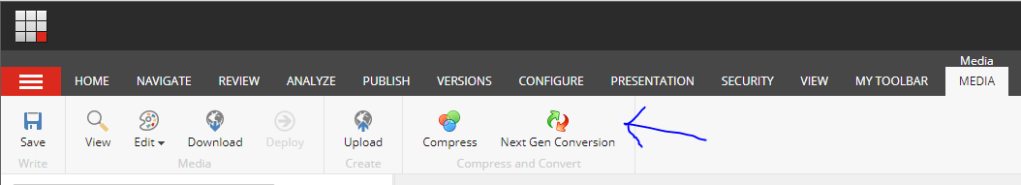
To compress the images on the page, we head on over to the “Compress” button in the Media tab that we have introduced.
A few examples of compression results taken from homepage images:
Before: 158.4 KB | After: 110.6 KB
Before: 197.8 KB | After: 135.3 KB
Before: 640.0 KB | After: 120.7 KB
After compressing all the images on the page the saving can be seen below.
So our total image size saving is 2.4MB – 1.3MB = 1.1MB
A pretty decent saving from just pressing the compress button on 27 homepage images. Also, consider that the user won’t notice any difference in image quality as this method uses lossless compression.
The compression achieved is great for helping us tick off one of the requirements for fast pages with Google. But as we are about to find out Google will likely still complain about two other criteria. When it comes to Google Page Speed insights a page that does not have properly processed images will bring up the following three recommendations:

Here is a break down of how we address each one:
- Serve image in next-gen formats – Image formats like JPEG 2000, JPEG XR, and WebP often provide better compression than PNG or JPEG, which means faster downloads and less data consumption. Learn more.
- Properly Size images – Your CSS layouts should be responsive and use modern image retrieval techniques that adapt the image size requested based on screen size. Read More
- Efficiently encode images – The Tiny PNG integration above will take care of this. This is all about compressing the image to as small as it can get without a visible loss of quality.
So assuming you have already achieved number three using the Tiny PNG integration or another source, let us look at how we can solve the next-gen image requirement.
As a quick side note the testing I did after converting the images to next-gen also ticked item number two above. I don't think this should be relied on however and its best to incorporate responsive images into your projects from the beginning.
When looking into how to convert images to a next-gen format I opted to target webp. Google has a nice little page explaining the format here.
WebP is natively supported in Google Chrome, Firefox, Edge, the Opera browser, and by many other tools and software libraries.
Once again I opted to look for an API that would provide the conversion for me so that Sitecore could easily connect, send the image and then store the result. All without any extra hosting requirements. I opted to go with Kraken.IO image APIs as they have a free 100MB trial offer and well free is a good price when building proof of concepts. The integration is all available on Aceik’s github repository. Just signup for your own API keys add them to the module settings (in the CMS) and start converting.

To test out just how much this would impact the image payload size for the whole page, I once again converted all the images on the SXA habitat homepage.
Here are the results:
So our total image size saving is now 2.4MB – 0.79MB = 1.61MB
The reduction in size from a non-compressed image to a webp formatted image is truly impressive.
A few examples:



Conclusion
I can only conclude by saying that if page speed is really an important factor for your Sitecore project take a look at Tiny PNG. If you want to go next level with your image formats and achieve great compression try out the Kraken.IO API integration as it could be well worth the small subscription fee.
Results
| Compression | Total Image Size | Saving |
| None | 2.4 MB | – |
| Tiny PNG | 1.3 MB | 1.1MB |
| Kraken.IO (webp) | 0.79MB | 1.61MB |
Notes
The module and code mentioned in this blog post are available on Aceik’s Github account. This also contains installations instructions.
GitHub: https://github.com/Aceik/ImageCompression
After installation, your content editors will simply be able to compress and convert images as needed from within the CMS.
The Github Readme contains a run down and the standard settings inside Sitecore as shown below:


We are always looking for the brightest Sitecore minds, if that's you, contact us today!




